Responsive web design is a web design approach or we can say a process aimed at crafting sites to provide users an awesome viewing experience. Responsive web design provides users easy navigation across a wide range of devices from mobile phone to desktop computers. If you will use responsive web-design then your website will automatically adjust itself according to the device reader is using. For example, open crunchytricks.com on Desktop and then try to open it on your Smartphone, you will notice the change in layout.
 |
|
Test Responsiveness
|
Technology is evolving day by day and new devices are coming with different screen sizes. At present just building Desktop website is not enough. It will only cover those readers which are on Desktop. No one would like to read your article through your Desktop site on their Smartphones, tablets etc.
Responsive web-design is also a big reason why many blogs doesn’t receive enough traffic. A website optimized completely for each screen will surely rank higher than other one’s. If you want to boost your traffic then customize your website or blog again for responsiveness. Here I am providing some of the best online responsive checker tools to check whether your website is responsive or not. If it’s not then it’s time to make it. You can check how your blog or website will look on various screen size devices.
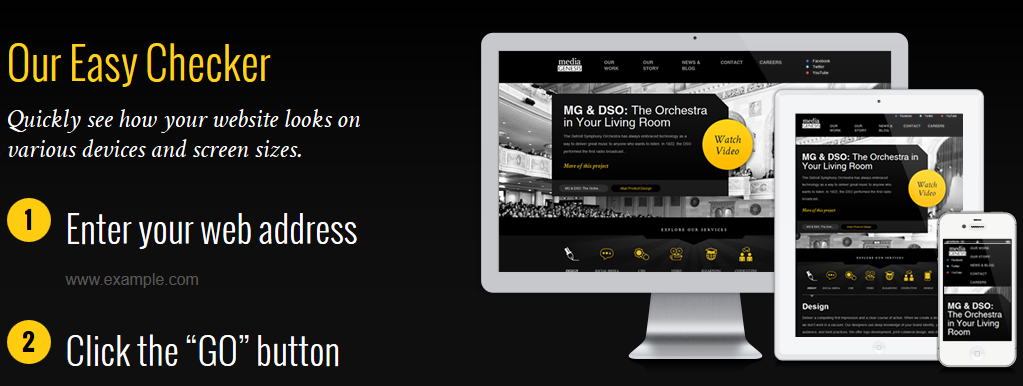
1. Responsive Design Checker:
It’s my favourite tool to check responsiveness of my blog. You can easily check responsiveness on various screen size devices including portrait and landscape mode. It offers devices such as Monitor (27 inch), Workstation (17 inch), Macbook Pro (15 inch), Macbook Air (11 inch), IPAD (Landscape & Portrait Mode), Nexus 7 (Landscape & Portrait Mode), IPhone (Landscape & Portrait Mode). To check just enter the address of your website, click on Go button and select the device on which you want to check responsiveness. It’s the best tool to check a newly designed website. This way developer can find the bugs in the site by checking in portrait and landscape both the mode.
 |
| Responsive Design Checker |
This tool will show you how the visual elements of your site will work on various devices. It won’t show you how various technologies function within your site, so you can’t use it to test things like Flash or video players. Sites that don’t play well with iFrames, including Google, Pandora, and Facebook, will either appear as white boxes or navigate you away from the Responsive Design Checker, and you don’t want that!
Read Also : Windows 10 Gets 6 New Keyboard Shortcut Keys
This tool isn’t intended to test mobile site versions, so it won’t show you if your site redirects to a mobile version. Some devices, including the iPhone, automatically resize websites to fit the screen, but that’s not responsive design, so you won’t see that here, either.
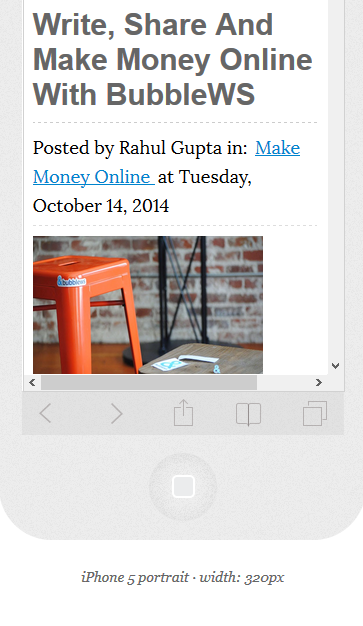
2. Responsinator:
Another on of the best tool to check responsiveness of your site. You can easily check how your site will look on different Apple devices such as iPhone5, iPhone6, iPad etc. It will also show you how your site will work on android platform. You can check the responsiveness of other sections, pages also by clicking on any link. This is the feature i liked about it. It allows you to check the rest of the pages also. This tool provides both landscape and portrait mode.
 |
| Responsinator |
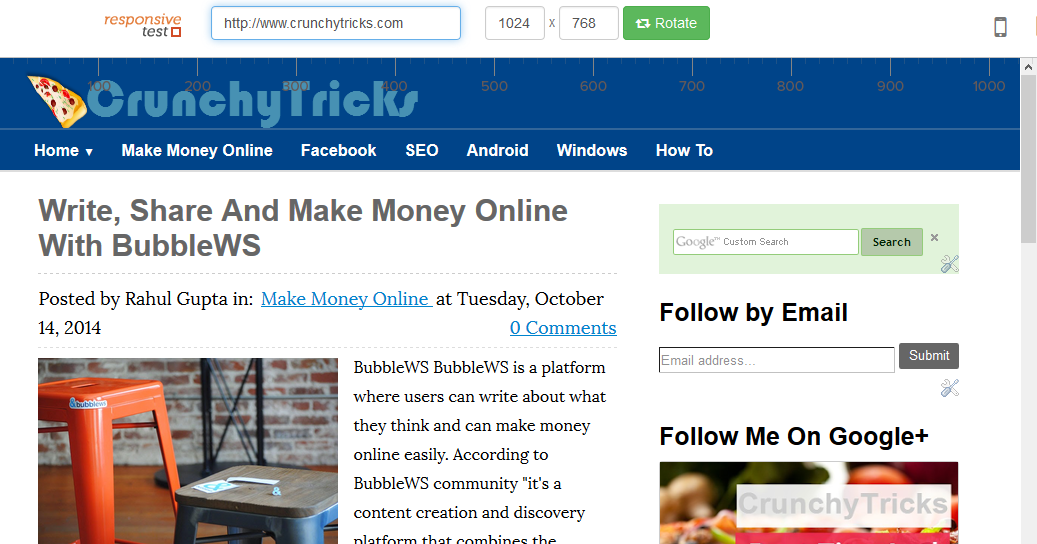
3. Responsivetest.net:
One more useful and handy website to check responsiveness. Just simply enter the address of your website and the resolution in which you want to view your website. The thing i love about this website is that it offers you to check the responsiveness in any resolution. When you will open the website it will show you responsiveness in default resolution that is 1024*728 pixels. After that just enter any resolution and it will preview the results to you. You can rotate between portrait and landscape mode with one click. Site has a wide range of tools like Amazon Kindle, Nexus and many more.
 |
|
| Responsive Test |
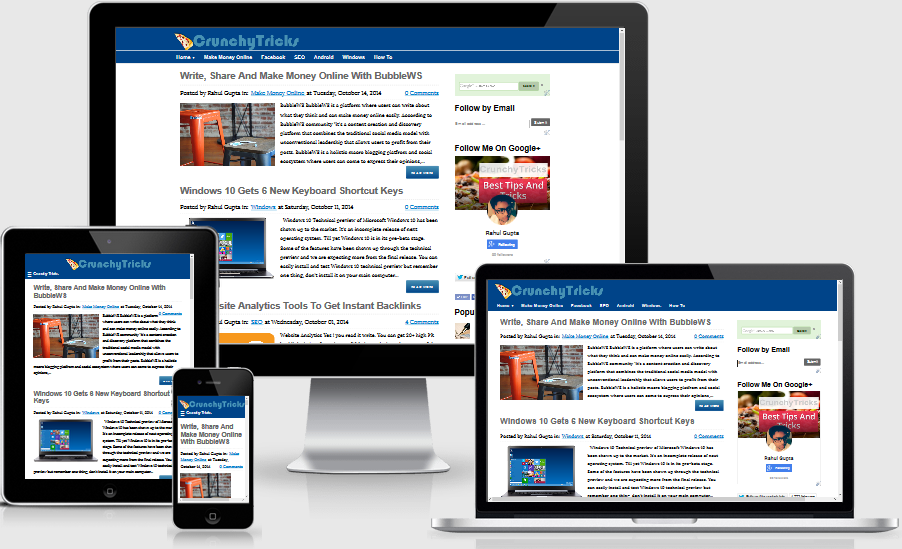
4. Am I Responsive:
This is a simple tool to check responsiveness. Simply enter the URL and press Go. You will see the results just like below. A combination of all the major devices will show up. You can hover your mouse to any device and check the responsiveness.
 |
| Am I Responsive |
He is a Tech Geek, Gadget Expert, SEO Expert, Web Designer, and a Blogger. Having a technology background gives him a unique perspective!
